Pre The Graduate Institute, Geneva (IHEID) sme pripravili aplikáciu UN Sanction App. Jedná sa o interaktívny analytický nástroj, použiteľný v reálnom čase pre vedcov a politikov, ktorí majú záujem preskúmať sankcie OSN alebo pracujú na ich navrhovaní a implementácii.

Klientovi sme odovzdali a spustili úplne novú aplikáciu, ktorá je použiteľna ako vo webovom prehliadači v podobe PWA, tak aj na smartfónoch cez aplikáciu, ktorá je dostupná cez iStore a Google Play. Na všetkých týchto platformách
je možné aplikáciu použiť kompletne v offline režime.
Existujúca aplikácia postavená na zastaralej technológií flash, ktorej končila podpora pre iOS aj Android.
Webová aplikácia bola tiež zastaralá a moderné prehliadače ju blokovali.


Potrebovali sme pripraviť aplikáciu použiteľnú vo webovom prehliadači a rovnako na mobilných zariadenach. Jedna zo základných požiadaviek bola, aby aplikácia bolo schopna fungovať kompletne v offline režime. Zároveň bolo potrebné navrhnúť prehľadné použivateľské aj administračné rozhranie, zamerané na textový obsah.
Na základe analýzy sme navrhli technické riešenie, ktoré spočívalo v implementácií frontendovej aplikácie v React.js, ktorá pomocou GraphQL načítava dáta z headless manažovaného CMS Sanitiy.io pre ktoré sme navrhli štruktúru databázy a prisôsobili sme administračné rozhranie.
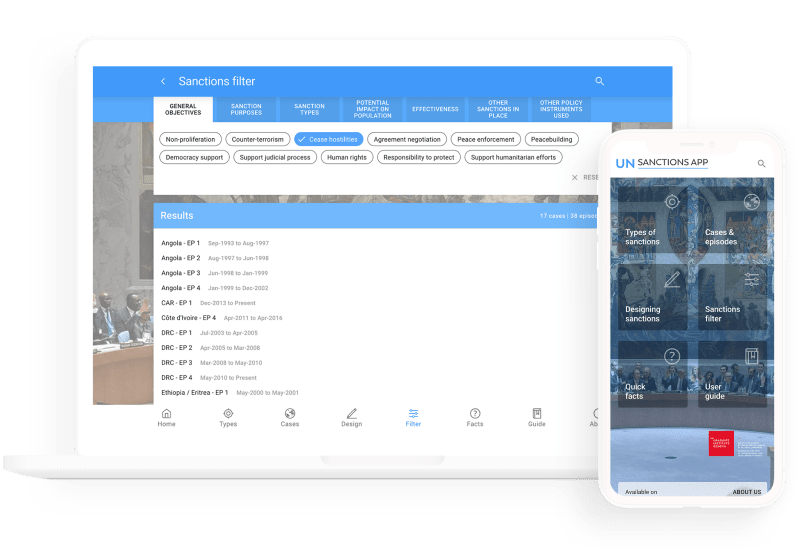
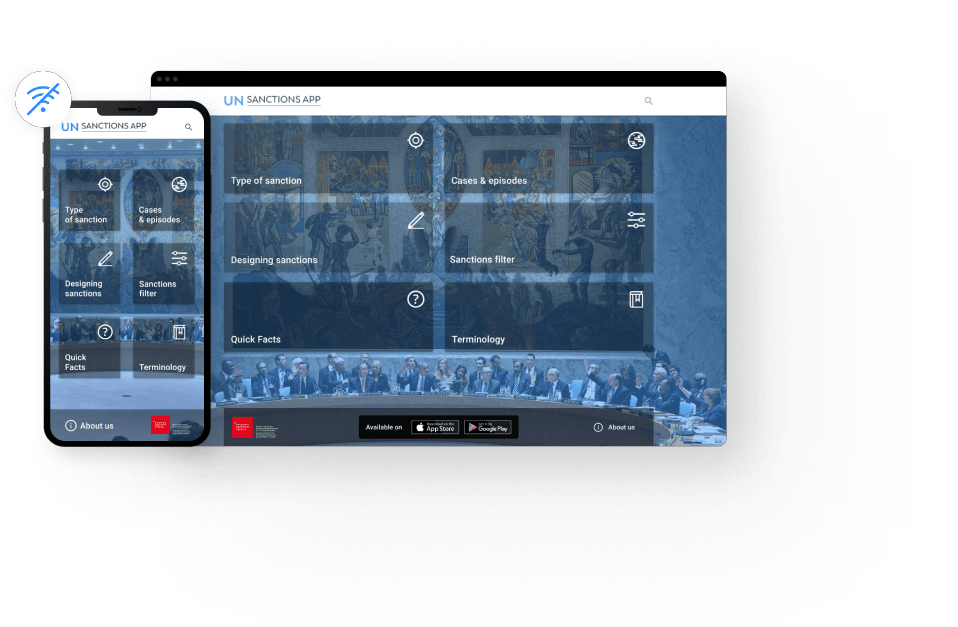
Veľmi dôležité bolo navrhnúť ergonomické rozloženie použivateľského rozhrania, keďže sa jedná o “content heavy” aplikáciu. Dôraz bol kladený hlavne na prehľadné zobrazenie informácií a intuitívnej navigácií medzi jednotlivymi časťami obsahu. Pri dizajnovaní sme zvolili prístup “mobile-only” pri ktorom sme celú aplikáciu navrhli na mobilné rozlíšenia a na desktope sa zobratuje dizajn totožný s mobilom len na širšej obrazovke.
Prvá fáza projektu (2020) zahŕňala implementáciu aplikácie ako PWA – čo znamená, že túto “webstránku”, je možné si uložiť do telefónu a použivať ju ako moblinú aplikáciu. Zaujímavosťou je plne funkčný offline režim uloženej aplikácie.

V druhej fáze (2021) sme vytvorili mobilnú aplikáciu v react-native pre Android aj iOS, ktorú je možné si stiahnuť a nainštalovať do mobilného zariadenia. Rovnako dokáže fungovať plne v offline režime a využíva rovnaký zdroj dát ako PWA. Počas druhej fázy sme vylepšili niektoré funkcionality PWA a dopracovali nové obsahové časti celej aplikácie.
Základom každej úspešnej spolupráce je komunikácia.
Na pravidelnej báze sa spoločne stretávame a riešime aktuálne úlohy, stav, prípadne plánujeme budúce vylepšenia.
V našom tíme využívame na internú komunikáciu Slack, tak sme to preniesli aj do komunikácie s klientom. V prípade potreby si vieme vydiskutovať veci takmer okamžite a žiadna dôležitá vec nečaká v zahltenom emailovom inboxe.
Pri jednotlivých projektoch využívame na manažment úloh Asanu. Klienti tak majú pod kontrolou vždy aktuálny stav taskov a celý proces je tak oveľa plynulejší.
Pre každý projekt je dedikovaný projekt manažér, ktorý vytvára mostík medzi rečou klienta a programátora. Zároveň sa klient má na koho obrátiť a aj zložitejšie situácie spoločne vždy vyriešime.
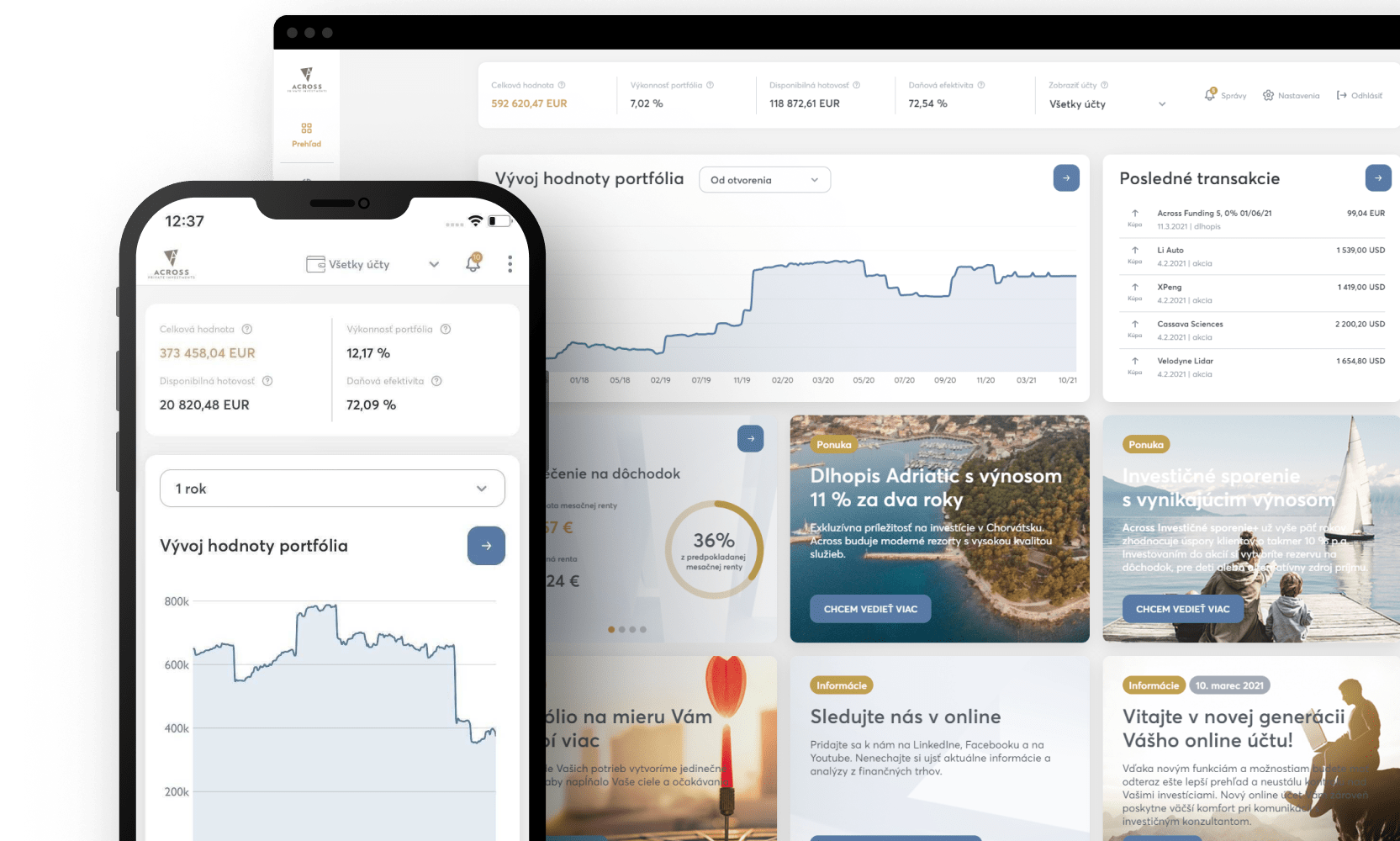
Online účet s mobilnou aplikáciou.
Pre nášho klienta Across, ktorý sa venuje privátnemu investovaniu, sme vytvorili aplikáciu Across Connect.

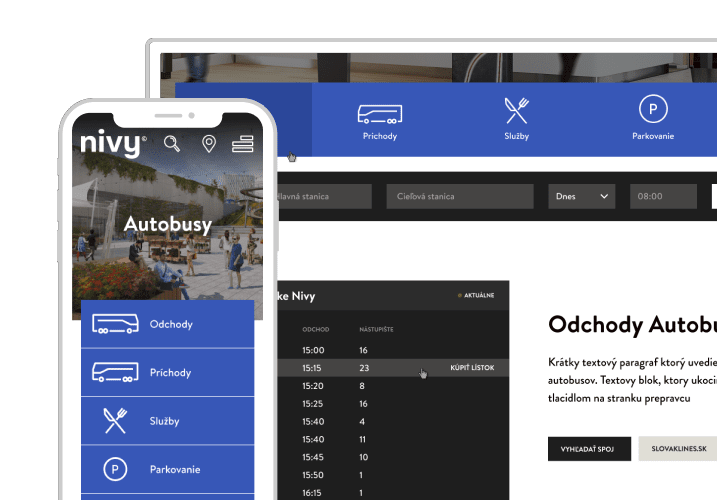
Web pre jedinečnú autobusovú
stanicu s obchodným centrom
S poprednou developerskou spoločnosťou HB Reavis máme za sebou už niekoľko spoločných projektov. Medzi nimi je aj web pre novo postavenú autousovú stanicu s obchodným centrom v Bratislave – Nivy centrum.